I came across an article today on twitter which says, flatly, to not center align text on the internet. This bothered me a bit, because I don’t think that’s good advice.
I disagree, but I think there are actually a number of rules that you can use to figure out whether it’s appropriate or not (it should still be used sparingly, and I might even overdo centered text). I’d welcome a discussion if you think I’m wrong!
And I periodically have clients ask about full-justified text (newspaper style, where the beginnings and ends of each line match up). This is an abomination and should never happen online.
Rules for full-justifying text online
Never ever do it. As you scale onto mobile, you’re likely to get weird spacing, and it’s simply not done. I’ve never seen a situation where I felt like full-justified text online was appropriate. I’m not the only one who thinks so:
- Justify text with html/css? Don’t do it.
- Why does justified text have such a bad reputation on the web?
- Why you shouldn’t align HTML justify
Rules for centering text online
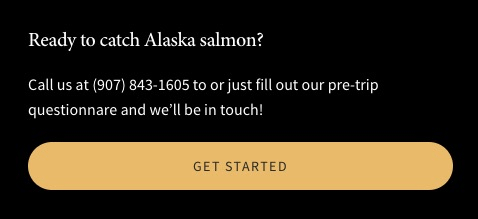
Some people disagree with me on this. This twitter thread from Jared Spool and this article by Deborah Edwards-Onoro are counterpoints to what I think, and I agree with them in part. But, as Deborah Edwards-Onoro points out, centered text is good for wedding invitations and wine labels. That’s because it looks good, and – used correctly – is no more difficult to read than anything else. The most readable text is black, only using sans-serif fonts, on a white background. That’s not a good reason to limit your designs to those elements and nothing else.
Center text sparingly
If you find yourself ever centering an entire article or page where there’s a wall of text on that page, there’s something wrong. Don’t center everything. As many others have pointed out, it’s hard to read.
Context matters
The way in which centered text is hard to read is, like so many things, contextual. It’s hard to read centered text mostly when two situations arise. First, if multiple adjacent lines of text start at significantly different horizontal positions on the page, that’s hard to parse. Secondly, if there are more than three lines
text lays out differently on desktop and mobile
Consider how this will look on mobile! On my own sites, I actually take centered text and write a media query to left-align it on mobile, where a couple of lines of appropriately centered text is likely to show up as 5-8 lines of text. Something like this:
An appropriate example for centering text
When showing a grid of items and a bit of text before it, centering is often an appropriate choice:

Have thoughts? I’d love to hear them. I don’t agree that you should never use centered text online, and – not to nitpick, but … even the people who do advocate for never centering text online find sparing ways to center or right-align text on their own sites (right-aligning makes text less readable in exactly the same ways that centering does, and for the same reasons).


Leave a Reply